Membuat Tombol Menu Vertical Menggunakan CSS
Ini adalah sebuah Blok Menu CSS yang attractive, dengan efek hover yang menyertainya. Dapat menambahkan beberapa perubahan sesuai dengan keinginan anda, seperti Lebar, warna, ukuran Text dan lain sebagainya.
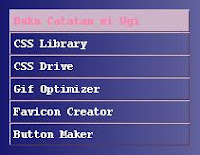
Demo:
Cara Membuat Tombol Menu Vertical
- Langkah Pertama:
Letakan kode CSS berikut ini pada tag head template site anda
Kode CSS
<style type="text/css">
.buttonmenu{
list-style-type: none;
margin: 0;
padding: 0;
width: 180px;
}
.buttonmenu li a{
color: white;
display: block;
width: 100%;
padding: 2px 4px;
text-decoration: none;
font-weight: bold;
border: 1px solid;
border-color:#D5BFD0 #5A3A54 #5A3A54 #D5BFD0; /*light dark dark light*/
background-color: #704968;
text-decoration:none;
}
.buttonmenu li a:visited{
color: white;
}
.buttonmenu li a:hover, .buttonmenu li a:active{
color: black;
background-color: #CDB4C8;
}
</style>
- Langkah Kedua:
Pasang kode HTML berikut ini untuk membuat Blocks Menu Biru, letakan pada tad body template site anda.
Kode HTML
<ul class="buttonmenu">
<li><a href="http://caprt3a.blogspot.com/">Buku Catatan si Ugi</a></li>
<li><a href="http://caprt3a.blogspot.com/">CSS Library</a></li>
<li><a href="http://caprt3a.blogspot.com/">CSS Drive</a></li>
<li><a href="http://caprt3a.blogspot.com/">Gif Optimizer</a></li>
<li><a href="http://caprt3a.blogspot.com/">Favicon Creator</a></li>
<li><a href="http://caprt3a.blogspot.com/">Button Maker</a></li>
</ul>
sumber: dynamicdrive

0 komentar:
Post a Comment
Catatan :
Untuk menyisipkan gambar kedalam komentar, gunakan tag : [img]URL_Gambar[/img]
atau <i rel="image">URL_Gambar</i>
Untuk Video Youtube : [youtube]URL_Video[/youtube]
atau <i rel="youtube">URL_Video</i>
Untuk "Kutipan", gunakan : [blockquote]Kutipan_Anda[/blockquote]
atau <b rel="quote">Kutipan_Anda</b>
Untuk menyisipkan Kode: [code]KODE[/code]
atau <i rel="code">KODE</i>
atau <i rel="pre">KODE</i>
Dan untuk menyisipkan smiles/ emoticon, lihat kode Emoticon