Pantai Sawarna - Tirta Benteng Motor Community TBMC Touring
#TBMC - Tirta Benteng Motor Community TBMC Touring - Pantai Sawarna merupakan sebuah pantai indah eksotis yang berlokasi di kecamatan bayah, kabupaten lebak, propinsi banten. Sebuah pantai nan elok yang menyimpan berjuta keindahan dan misteri.
Akses jalan kesana memang masih cukup sulit, kanan kiri jalan masih diselimuti hutan belantara, ditambah lagi dengan kondisi jalan yang sangat memprihatinkan.

Dengan berkendaraan motor kami menuju kesana Bersama TBMC (Tirta Benteng Motor Community). dengan jarak +- 230km dari kota tangerang, kami habiskan waktu 8 jam untuk sampai kesana, belum lagi kami harus melalui jembatan gantung kecil yang licin dan rapuh dengan sungai yang membentang dibawahnya. Untuk mencapai bibir pantai kami harus melalui jembatan tersebut sebagai gerbang masuk, karena tidak ada lagi akses jalan untuk menuju kesana selain harus melalui jembatan gantung tersebut. Cukup mendebarkan dan sangat melelahkan.
Setibanya disana saya dikagetkan dengan panorama yang tidak saya bayangkan sebelumnya. Dengan garis pantai yang membentang dihiasi deretan nyiur disepanjang pantai. Pupus sudah semua rasa lelah, semuanya telah terbayarkan dengan melihat panorama surgawi tersebut. Sebuah pantai selatan nan elok dan eksotis. Sesekali saya melihat buih gelombang menghantam batu karang, permadani kerikil dan pasir putih membentang berdampingan dengan hamparan sawah nan hijau. sungguh sebuah keindahan yang elok nan bersinergi, subhanallah.. suatu keindahan yang tak ternilai harganya.
Demikian sekilas gambaran tentang pantai sawarna. Sebenarnya masih banyak lagi keunikan lain yang tidak bisa saya ungkapkan pada kali ini, karena ciptaan tuhan itu semuanya mempunyai makna dan tak akan habis jika diceritakan. Satu hal saja perlu saya ingatkan bahwa pantai sawarna ini bisa dijadikan sebagai tempat untuk surfing.
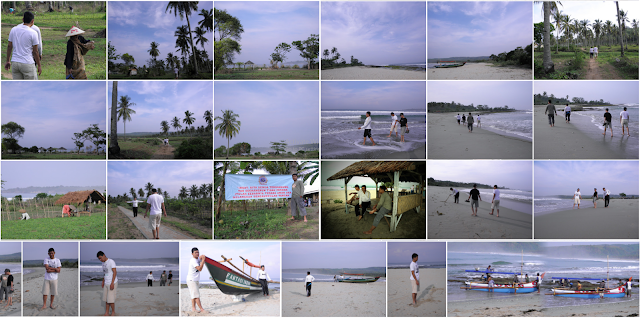
Berikut ini beberapa koleksi foto/ gambar di Pantai sawarna, foto di shoot pada akhir 2011. Galeri ini saya share bukan sekedar untuk memperlihatkan foto-foto tentang Pantai Sawarna, lebih dari itu saya ingin memperlihatkan bagaimana foto-foto tersebut dapat ditampilkan menjadi sebuah Galeri Fotografi.
Demo Galeri Fotografi
Letakan kursor pada gambar thumbnail kemudian klik..

Panorama Surgawi


Panorama Pantai


Nyiur disepanjang Pantai


Kehidupan masyarakat disekitar pantai


Desir Angin yang sejuk


Menikmati Hamparan Pasir Putih


Masyarakat dan Wisatawan


Dua buah Batu karang


Hamparan sawah disepanjang pantai


Jembatan Gantung
Photographs
by kind permission of
Dahe Ugi
Untuk membuat Galeri Fotografi, lihat halaman sumber disini atau gunakan data berikut ini:
<style type="text/css">
a, a:visited, a:hover {}
#container {position:relative; width:600px; height:700px; background:#aaa; border:1px solid #000; margin:10px auto; font-family:verdana, arial, sans-serif; font-size:12px;}
#container a.pics {float:left; padding:7px 21px; display:inline; color:#000; text-decoration:none; width:75px; height:75px; cursor:default;}
#container a.pics img.thumb {display:block; border:1px solid #000;}
#container a.pics span {display:none; border:0; width:580px; background:#bbb; border:1px solid #fff; text-align:center;}
#container a.pics span img {margin:10px auto; border:1px solid #000;}
#container a.pics:hover {white-space:normal;}
#container a.pics:hover img.thumb {border:1px solid #fff;}
#container a.pics:hover span {display:block; position:absolute; left:9px; top:192px; z-index:10; height:500px;}
#container a.pics:active img.thumb {border:1px solid #fc0;}
#container a.pics:active span {display:block; position:absolute; left:9px; top:192px; z-index:5; height:500px;}
#container a.pics:focus {outline:0;}
#container a.pics:focus img.thumb {border:1px solid #fc0}
#container a.pics:focus span {display:block; position:absolute; left:9px; top:192px; z-index:5; outline:0; height:500px;}
#container span.info {clear:left; display:block; text-align:center; line-height:20px; margin:0; padding:200px 0 0 0; width:600px; text-align:center; color:#eee; z-index:1;}
#container span.info a {color:#000;}
#container span.info a:hover {text-decoration:none;}
</style><div id="container">
<a class="pics" href="#" tabindex="1"><img class="thumb" src="URL_Thumbnail" alt="" />
<span><img src="URL_Gambar" alt="Contoh Galeri Fotografi" title="Contoh Galeri Fotografi" /><br />Contoh Galeri Fotografi</span></a>
<a class="pics" href="#" tabindex="1"><img class="thumb" src="URL_Thumbnail" alt="" />
<span><img src="URL_Gambar" alt="Contoh Galeri Fotografi" title="Contoh Galeri Fotografi" /><br />Contoh Galeri Fotografi</span></a>
<span class="info">Photographs<br />by kind permission of<br /><a href="http://caprt3a.blogspot.com">Buku Catatan si Ugi</a></span>
</div>
0 komentar:
Post a Comment
Catatan :
Untuk menyisipkan gambar kedalam komentar, gunakan tag : [img]URL_Gambar[/img]
atau <i rel="image">URL_Gambar</i>
Untuk Video Youtube : [youtube]URL_Video[/youtube]
atau <i rel="youtube">URL_Video</i>
Untuk "Kutipan", gunakan : [blockquote]Kutipan_Anda[/blockquote]
atau <b rel="quote">Kutipan_Anda</b>
Untuk menyisipkan Kode: [code]KODE[/code]
atau <i rel="code">KODE</i>
atau <i rel="pre">KODE</i>
Dan untuk menyisipkan smiles/ emoticon, lihat kode Emoticon